UIKit에서 SwiftUI 프리뷰 사용하기
모든 UIViewController에서 사용할 수 있도록 다음과 같이 extension을 구현합니다.
extension UIViewController {
private struct Preview: UIViewControllerRepresentable {
let viewController: UIViewController
func makeUIViewController(context: Context) -> some UIViewController {
viewController
}
func updateUIViewController(_ uiViewController: UIViewControllerType, context: Context) {
}
}
func toPreview() -> some View {
Preview(viewController: self)
}
}
프리뷰를 사용하고자 하는 뷰 컨트롤러 하단에 다음과 같이 선언합니다.
struct CounterView_Previews: PreviewProvider {
static var previews: some View {
CounterViewController().toPreview()
}
}
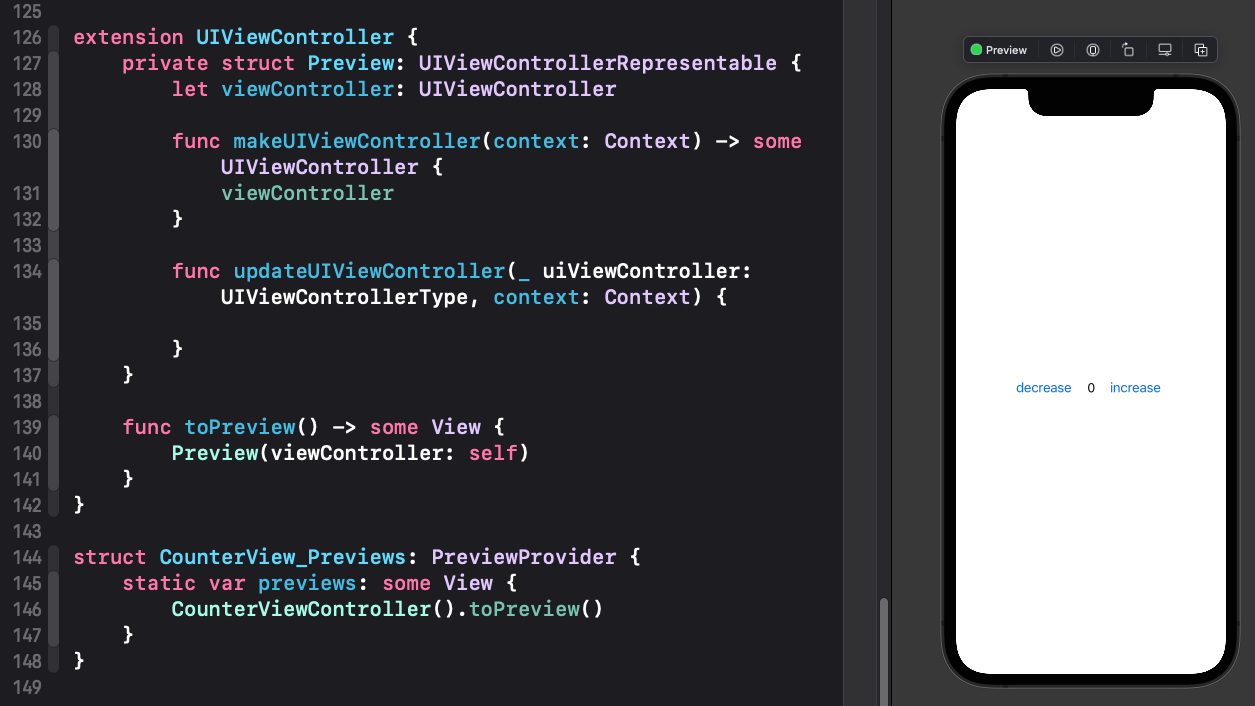
이후 프리뷰(Canvas)를 활성화하면 다음과 같이 UIKit에서 프리뷰를 사용할 수 있습니다.

댓글남기기